برگزاری سومین رویداد دورهمی تاب فکر
دسامبر 11, 2017گزارش برگزاری چهارمین رویداد دورهمی تاب فکر
فوریه 22, 2018
وقتی صاحب یک استارتاپ یا کسب و کار هستید، همیشه نگران تلاش های بازاریابی و تحلیل های مبتنی بر مشتری را دارید؛ میخواهید مطمئن شوید که بهترین بازدهی را دارد یا خیر، به زبان ساده تر آیا شما همه توانتان را برای جذب مخاطب گذاشته اید یا نه؟ درسته که یک طرح عالی قطعا به فروش شما کمک خواهد کرد و باعث جذب مشتری خواهد شد اما داشتن استراتژی و استفاده به جا از ابزارها و مفاهیم اثبات شده، باعث می شود که شما علاوه بر جذب مخاطب، در زمان هم صرفه جویی کنید.
تست A/B چیست؟
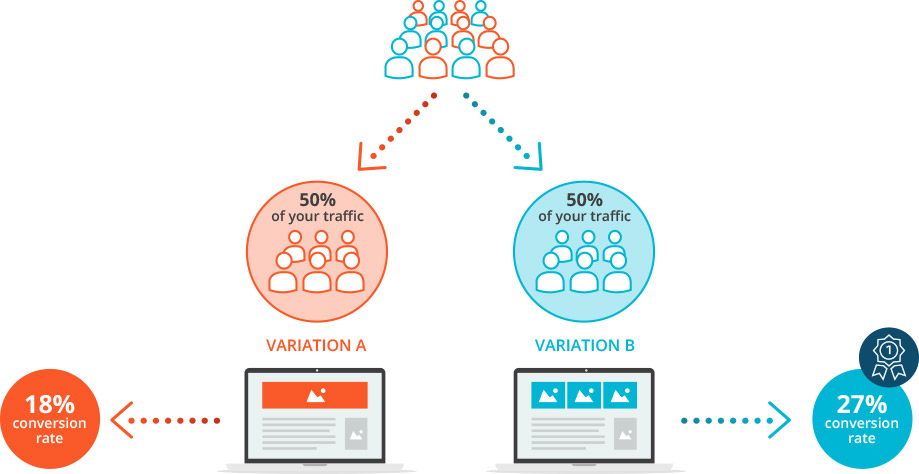
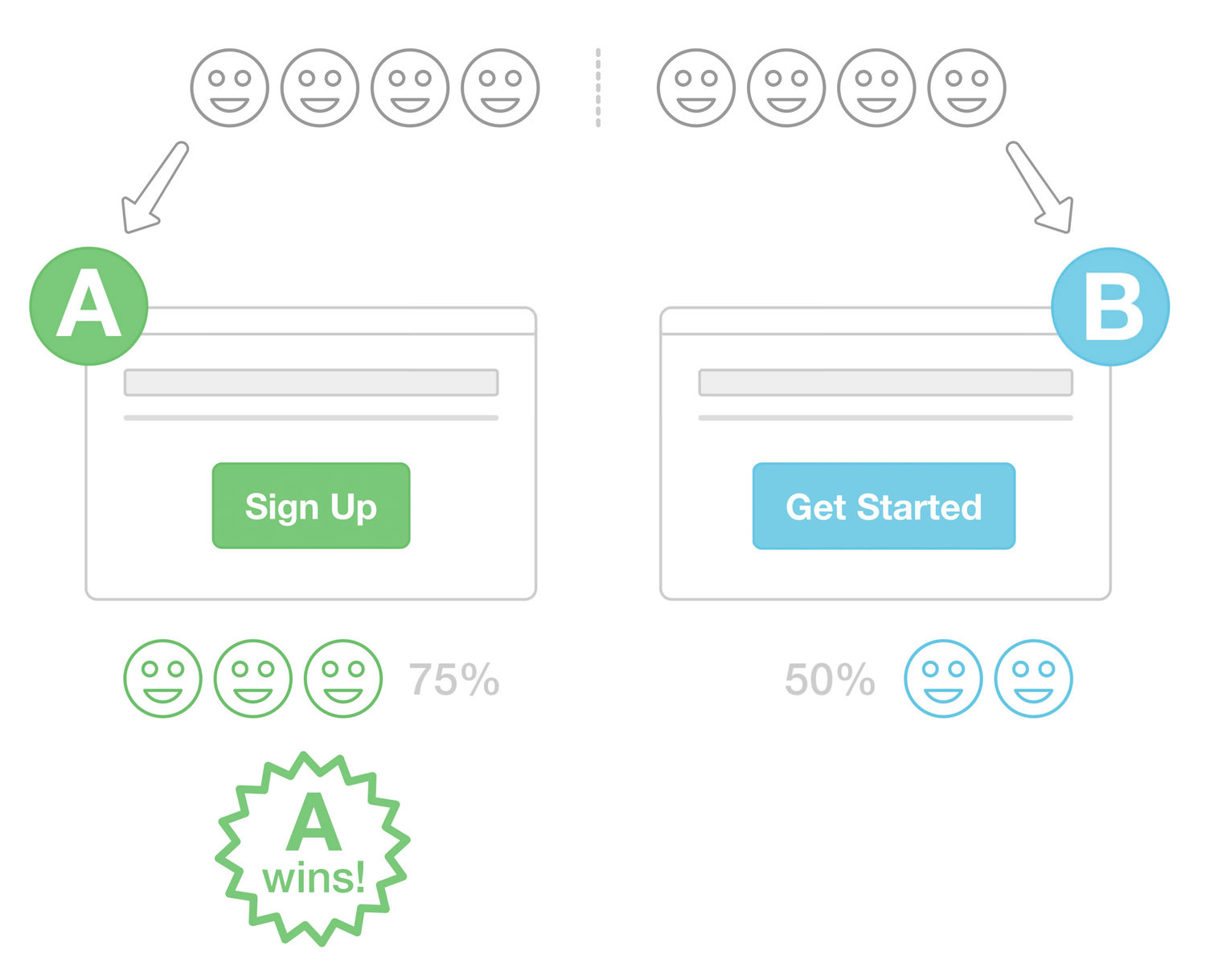
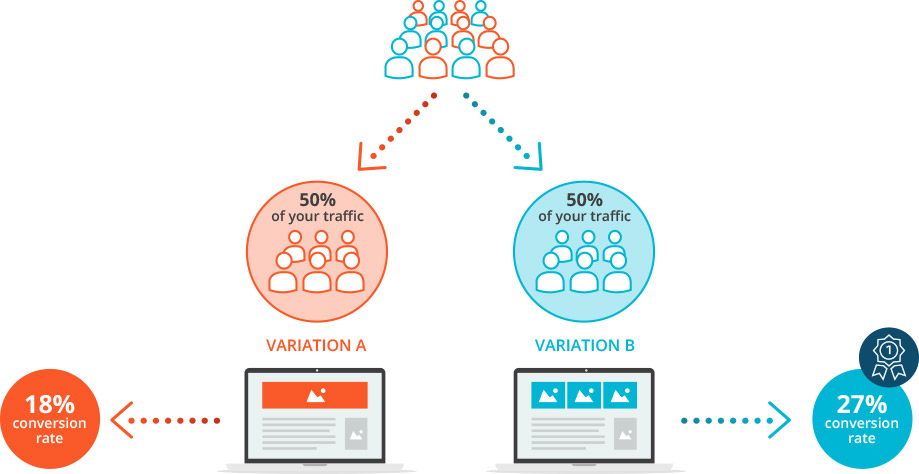
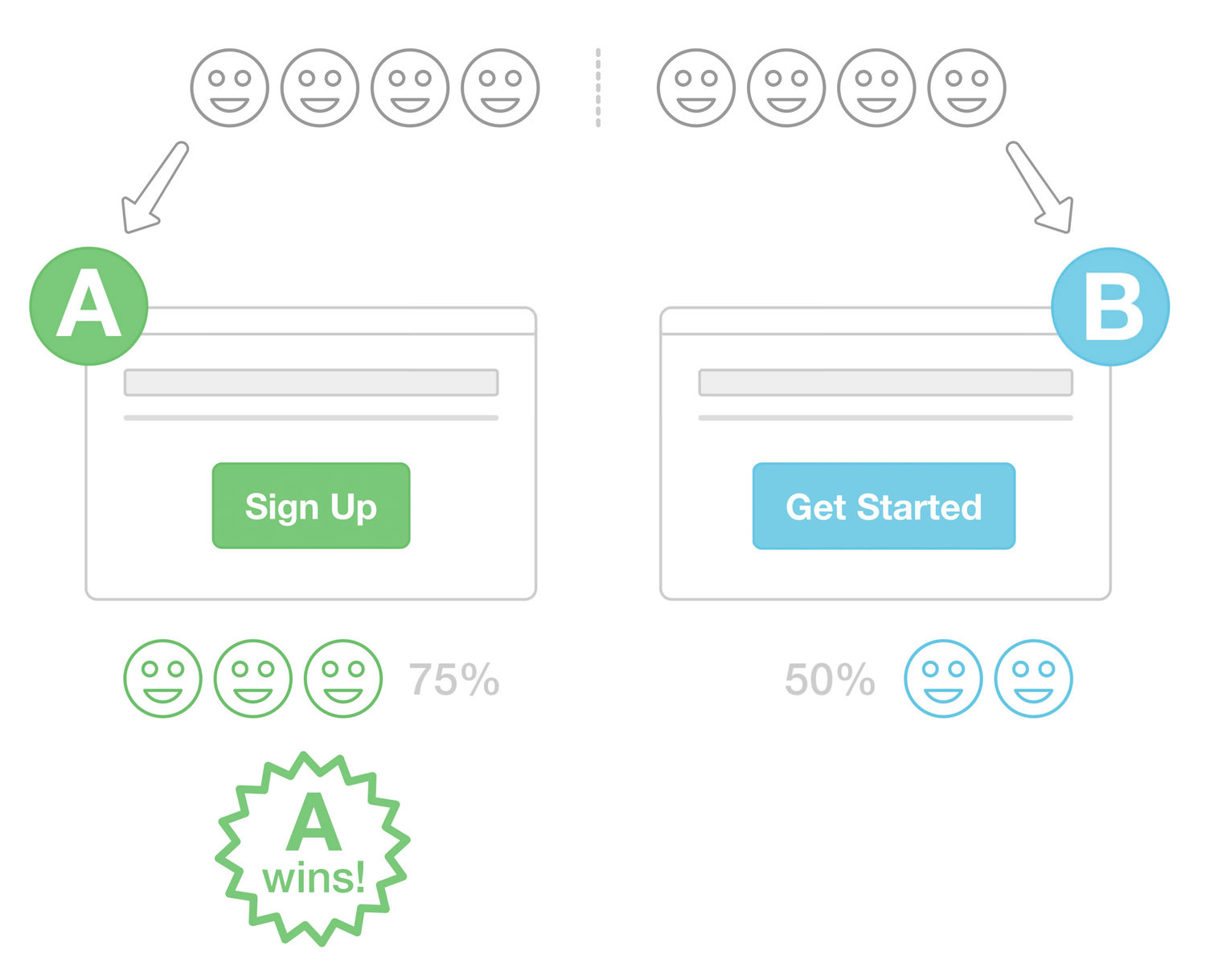
در A/B Testing شما از یک عنصر، دو نمونه A و B را دارید و یک معیاری هم در نظر میگیرید که میزان موفقیت را به شما نشان میدهد. برای اینکه متوجه شوید کدام یکی از این دو نمونه بهتر جواب داده باید از آزمایشات هم زمان بهره ببرید. در انتها شما نمونه موفق را انتخاب کرده و از آن نمونه به عنوان محتوای ثابت خود استفاده می کنید.
تست A/B به مدیران و کارشناسان این امکان را میدهد تا بتوانند نرخ تبدیل بالاتر و نرخ پرش پایینتری برای صفحه فرود خود تأمین کنند. در واقع با تغییری که در یک بخش از ساختار صفحه فرود یا رنگ، تصویر، عنوان و زیر عنوان میدهید میتوانید در یک بازه زمانی مشخصی ببینید که آیا این تغییر به بهتر شدن نرخ تبدیل شما کمک کرده یا خیر؛ بنابراین با تستهای A/B مختلف میتوانید همواره تلاش کنید تا نرخ تبدیل بالاتری بدست بیاورید. همچنین با استفاده از این تست میتوانید ببینید مشتریان شما به چه تغییراتی عکسالعمل مثبت و به کدامیک عکسالعمل منفی نشان دادهاند.

تست A/B اگر درست انجام شود روشی قدرتمند برای افزایش نرخ تبدیل سایت است. زمان طلایی تست A/B در بازهی ۷ تا ۱۰ روز است که به جمع آوری دیتا باید بپردازید تا بهترین تصمیمی که باعث افزایش نرخ تبدیل سایت می گردد گرفته شود.
به خاطر داشته باشید این تست به شما کمک میکند همواره بتوانید عملکرد خود را بهبود داده و نتایجی به مراتب بهتر از قبل بدست بیاورید. پس فرآیند تست A/B یک فرآیند تقریباً همیشگی است و تا زمانی که استارتاپ یا کسب و کارتان زنده است، میتوانید از این تست استفاده کنید.
مزایای استفاده از تست A/B
برخی از مزایای استفاده از تست A/B در زیر آورده شده:
-
– خطر این روش نسبت به سایر روش ها کمتر است
-
– ارزان تر از روش های دیگر است
-
– با دلیل و برهان بهتر بودن یک طرح را اثبات میکند
-
– برای بسیاری از کاربران مخفی می ماند (در زمان انجام تست)
-
– راه بسیار خوبی برای اجرای تست قبل از راه اندازی نسخه جدید است (برای جلوگیری از شگفت زدگی منفی کاربران در روز راه اندازی طرح اصلی)
-
– می تواند اختلافات داخلی گروه طراح را حل کند.
چه چیزهایی را می توان تست کرد؟
در تعیین اینکه چه چیزهایی را مورد آزمایش قرار دهیم باید به این نکته توجه کنیم که نسخه هایی که برای تست تهیه می کنیم به اندازه کافی باید دارای تفاوت باشند. همچنین تست A/B یکی از مهم ترین بخش های بهبود تجربه کاربری سایت (UX) محسوب شده و به شما این امکان را می دهد که قسمت های مختلف سایتتان را آنالیز کنید و دریابید، مخاطبانتان کدام بخش ها را دوست دارند و کدام بخش ها را دوست ندارند.
چند مورد از دسته عناصری که می توانید برای تست A/B استفاده کنید عبارتند از:
-
– جریان بازدیدکنندگان: چگونه کاربران از نقطه ی A به نقطه B می رسند
-
– عناوین و تیترها: عنواوین خبرها، تیتر محصولات و… (تا بدانید تیترهای مهم در کجای سایت بهتر دیده می شوند)
-
– ساختار محتوا: جمله بندی ها، اندازه ها و محل قرار گرفتن آنها، حجم مطالب در صفحات فرود و… حجم و نوع موارد خواسته شده در فرم ها و…
-
– چیدمان: طرح منوها، اندازه و مکان دکمه ها، فرم ها و …
-
– متن: تیترها، توضیحات، محتوای سایت و فراخوانها (CTA یا Call to Action ها)
-
– المان های بصری: عکس ها، تصاویر، فونت، اندازه، رنگ ها، لوگو، ویدیو ها و…
چگونه اولین A/B تست خود را آغاز کنید؟
پس از انتخاب عنصر مورد نظرمان باید یک ابزار جانبی انتخاب کرده تا بتوانیم به وسیله آن A/B تست را انجام دهیم. اگر دنبال ابزاری هستید که کمتر به کدنویسی HTML و JavaScript نیاز داشته باشد، میتوانید مستقیما به Google Analytic Content Experiments مراجعه کنید و اگر یک جایگزین سادهتر می خواهید که ویژگی های بیشتری هم داشته باشد، Visual Website Optimizer می تواند گزینه خوبی برای A/B تست شما باشد. اکثر ابزارهایی که بوسیله آنها A/B Testing انجام میشود، کم و بیش به هم شبیه هستند.
شما می توانید A/B تست را به یکی از دو روشی که در زیر بیان شده، آغاز دهید:
قبل از اینکه صفحه بارگزاری شود، عنصر را جایگزین کنید تا تست انجام گردد
اگر می خواهید فقط یک عنصر از صفحه وبسایت خود را تست کنید (برای مثال دکمه ثبت نام)، باید به وسیله ابزار تست خود در کد های HTML دکمه خود تغییر ایجاد کنید. وقتی که تست در حال انجام است، ابزار A/B Testing شما به صورت تصادفی قبل از اینکه صفحه وبسایت به بازدیدکننده نشان داده شود، دکمه های تغییر یافته را جایگزین دکمه ثبت نام اصلی میکند.
تغییرمسیر به صفحهای دیگر
اگر می خواهید کل صفحه را در معرض A/B تست قرار دهید (برای مثال یک تم قرمز در برابر یک تم سبز)، به ساخت و ذخیره سازی یک صفحه جدید در وبسایت خود نیازمندید. برای نمونه اگر صفحه وب سایت شما http://www.example.com/A است، به منظور انجام A/B Testing لازم است که تغییرات مورد نظر خود را در http://www.example.com/B اعمال کنید. وقتی که تست آغاز گشت، ابزار شما تعدادی از بازدیدکنندگان را به صفحه دومی که ایجاد داده اید وارد می کند که در حقیقت همان عمل تغییر مسیر صورت گرفتهاست.
هنگامی که تغییرات مورد نظر خود را به وسیله دو روش بالا اعمال کردید، وقت تعیین هدف فرا میرسد. برای مثال وقتی که شما در حال انجام A/B تست برای دکمه «خرید» یک فروشگاه اینترنتی هستید، هدف شما نمایش صفحه «ممنون از خرید شما» خواهد بود که پس از اتمام مراحل خرید به مخاطب شما نمایش داده میشود. البته این هدف به صورت یک کد جاوا اسکریپت در ابزار A/B تست شما تعریف می گردد
در حالی که وبسایت شما در حال فعالیت است و تعدادی یکسان از کاربران به صفحات تغییر یافته شما وارد میشوند، ابزار A/B تست شما، آنچه که در وبسایت رخ میدهد را در خود ذخیره می کنند. پس از اینکه تعداد افراد بازدیدکننده به حد تعیین شده رسیدند، شما می توانید به بخش نتایج A/B تست خود مراجعه کرده و ببینید که کدام تغییر ایجاد شده در نرخ تبدیل شما تاثیر مثبت گذاشته است.

مثالهایی برای انجام تستA/B
به دو مثال زیر توجه نمایید:
مثال یک: تست برای تحفیف محصول
شرکتی را در نظر بگیرید که اطلاعات ۲۰۰۰ مشتری را در بانک اطلاعات خود نگهداری می کند. این شرکت می خواهد محصولات خود را در زمان های خاصی با تخفیف به فروش برساند و در زمینه متن تبلیغ می خواهد تست دو بخشی را انجام دهد. اقدام به ارسال ایمیل به ۱۰۰۰ نفر از مشتریان با متن «این شنبه پیشنهاد تخفیف خاتمه می یابد! برای خرید از کد تخفیف A استفاده نمایید» و به ۱۰۰۰ مشتری دیگر متن ایمیل را اینگونه ارسال می کند «زمان پیشنهاد تخفیف محدود است! برای خرید از کد تخفیف B استفاده نمایید»
بعد از ارسال ایمیل، تعداد خرید هایی که با کد تخفیف A انجام می شوند با تعداد خرید هایی که با کد تخفیف B انجام می شوند مورد مقایسه قرار می گیرند و دفعات بعدی از متن تبلیغ با میزان پاسخ گویی بیشتر استفاده می گردد.
مثال دو: درخواست عضویت در خبرنامه
عامل را نحوه قرار گیری درخواست عضویت در خبرنامه در نظر می گیریم. دو خصوصیت را تعریف و مورد مقایسه قرار می دهیم. خصوصیت اول، قرار دهی درخواست عضویت به صورت لینک متنی می باشد و خصوصیت دوم، قرار دهی یک بنر کوچک در جایی از وب سایت می باشد که به صفحه عضویت در خبرنامه لینک می شود. هدف، درخواست عضویت در خبرنامه است اما شیوه درخواست به دو شکل لینک متنی و بنر صورت می گیرد.
ابتدا درخواست عضویت در خبرنامه به صورت لینک متنی مورد بررسی قرار می گیرد و تعداد افرادی که اقدام به عضویت می کنند سنجیده می شوند و سپس درخواست به صورت بنر قرار می گیرد تا تعداد افرادی که اقدام به عضویت می کنند مشخص شوند. با مقایسه این دو عدد مشخص می شود که با طراحی فعلی وب سایت، کدام روش کارایی بالاتری دارد. در مثال ما بنر از لینک متنی کارایی بالاتری نشان می دهد و می توان تست دو بخشی دیگری انجام داد و این بار مکان قرار گیری بنر کوچک را بررسی کرد که به عنوان مثال در ستون چپ قرار گیرد یا ستون سمت راست تا کارایی بالاتری داشته باشد.
منابع:
- clickyab.com
- blogad.ir
- persima.ir
- websima.com
- presidentweb.blogsky.com